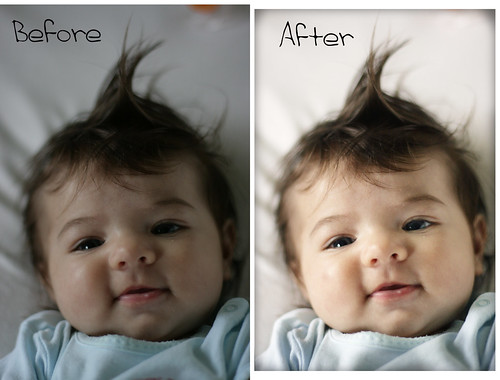
Pick a picture: I have a wonderfully cute picture of baby HB. I love it because she has a little mohawk going there and she's actually looking at the camera.
Downfalls: There's something not quite interesting about the composition, it may not be following the rule of thirds. Her mohawk is cute but it creates white space at the top, too little to be artistic, and too much to be subtle. The picture is also a little dark and grayish.
Open up picture in photoshop.
1. Press "control" and "j" simultaneously. This will duplicate the picture into a new layer over your first layer. I always like to do this so that if I mess up on the layer, I can delete it and still have the original pre-mistake layer to do over.
Brightening Whites and Darkening Darks
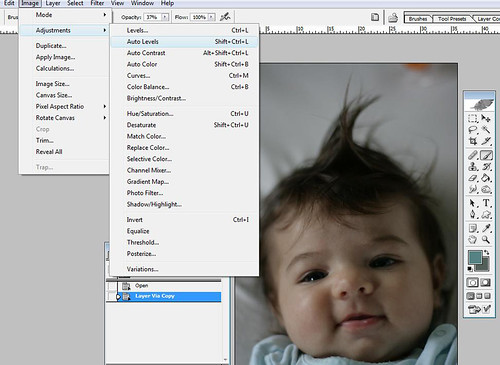
2. Go to the main menu above and hit the drop-down menu below "IMAGE." Select "ADJUSTMENTS" and click on "AUTO LEVELS."
*Auto levels adjusts the levels of blacks, whites, and gray colors in your image. Notice how my original photo doesn't have enough bright whites, making it look dingy. The background behind baby HB should be a lot lighter and brighter. If you have anything white, like a T-shirt or sheet in your image, it should look white, not gray. If not, then auto levels can help adjust that.

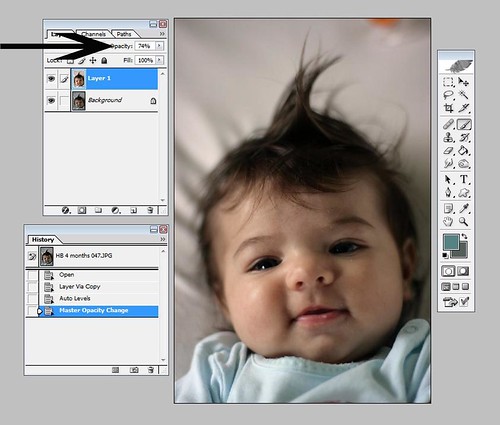
3. Adjust (optional) by changing the opacity (aka transparency) of layer until desired image. My auto levels gave the background a yellowish tint I didn't like so I dropped it down to merge it with the original photo.

Adjusting Skin Color
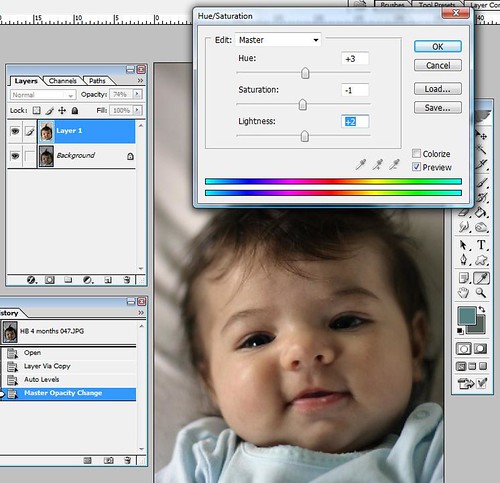
4.Take redness out of the skin by going to main menu in the toolbar and selecting "IMAGE", then "ADJUSTMENTS" and then "HUE/SATURATION"
There is a drop down box and three sliders.
-Drop down box, you can either adjust everything "MASTER" or select each color individually. For skin tones, I like to select "red" and nudge the hue.
-HUE slider, once you select a color, ex. red. Moving the slide will change the color.
-SATURATION-refers to how much white light is mixed with color. Increasing saturation will give it a brighter color that pops, but may start to look neon cartoony. Decreasing saturation will get you to look more antique, more black and white. Depends on photo's look.
-LIGHTNESS-makes the color lighter or darker
To bring down red tones in the skin, I select red in the drop down box. Nudge the hue slide to the right. To the left will make the skin a fuschia color, all the way to the right, it becomes yellow. Don't go too far to the right, my hubby says people start to look dead. So depressing huh? And then I nudge the saturation to the right to pop the colors a little more vivid. Press ok when done.

During your project, you can keep everything as the layers. You are building cake layers from the bottom up. Or, if you're happy with your image and want to preserve it, you can merge your current layers to make one layer, one happy photo.
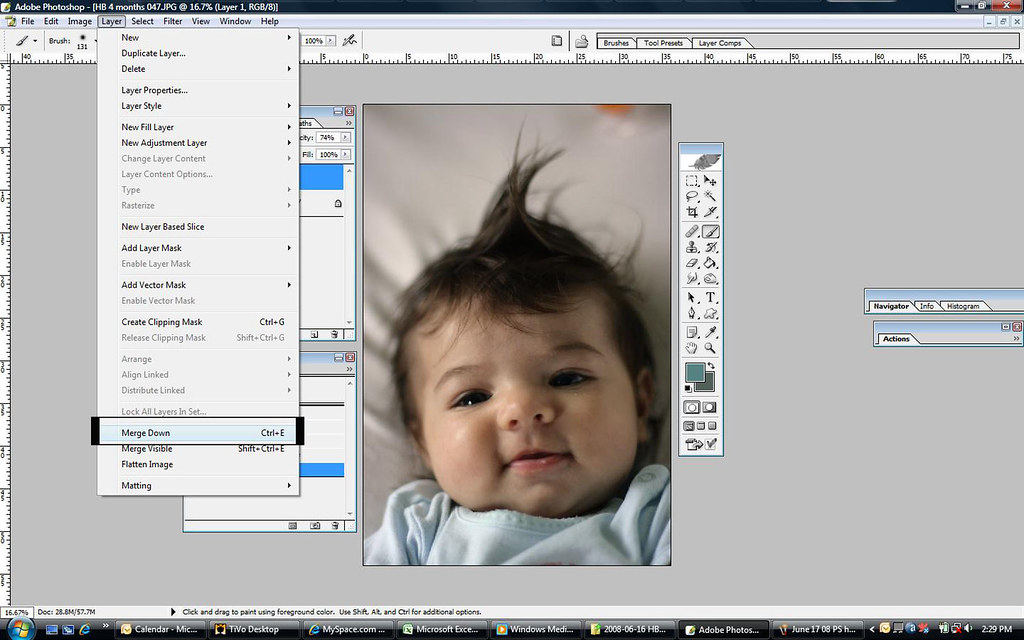
5. Merge Layers. Go to "Layers" in the main menu/main toolbar, and drop down to select "MERGE DOWN." This takes my top layer which I've adjusted the skin color and melded my photo into one layer. If you have multiple layers, you can also select "MERGE VISIBLE"

Lightening the entire photo
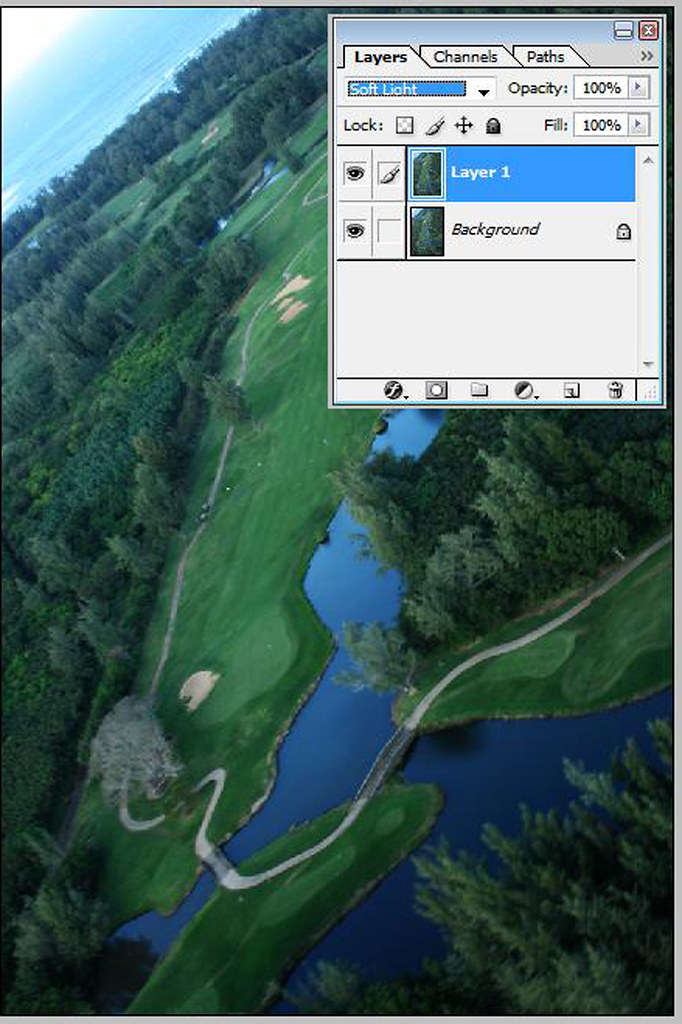
6. Create a duplicate layer of your photo so far by pressing "control" and "j."
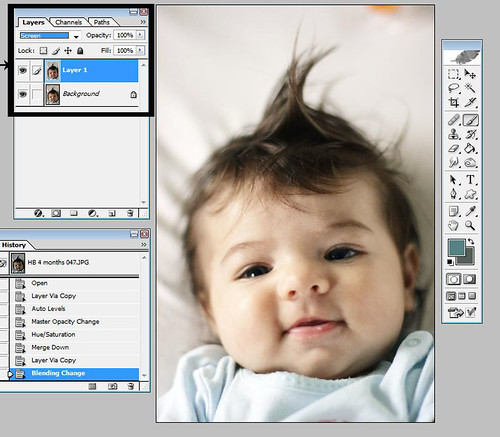
7. Go to the "layers" window/toolbox, and change the mode from "normal" to "SCREEN."

8. Change the opacity of the "SCREEN" layer to taste. I am mainly looking at her face and deciding whether I like the lightness/darkness balance of her face.
Using Layer Masks to undo Layer action
Unlighten/Darken desired areas of photo. Her shirt and other areas may have gotten washed out too much, so I just want to darken those areas. Since I lightened the whole photo, I'm just going to undo that lightening action on the parts I think are too light. I'm going to use a "MASK." Basically, you create a mask attached to the layer you want to reverse. Wherever you paint with black color, will undo the action of the layer. Confused, let's see it in action.
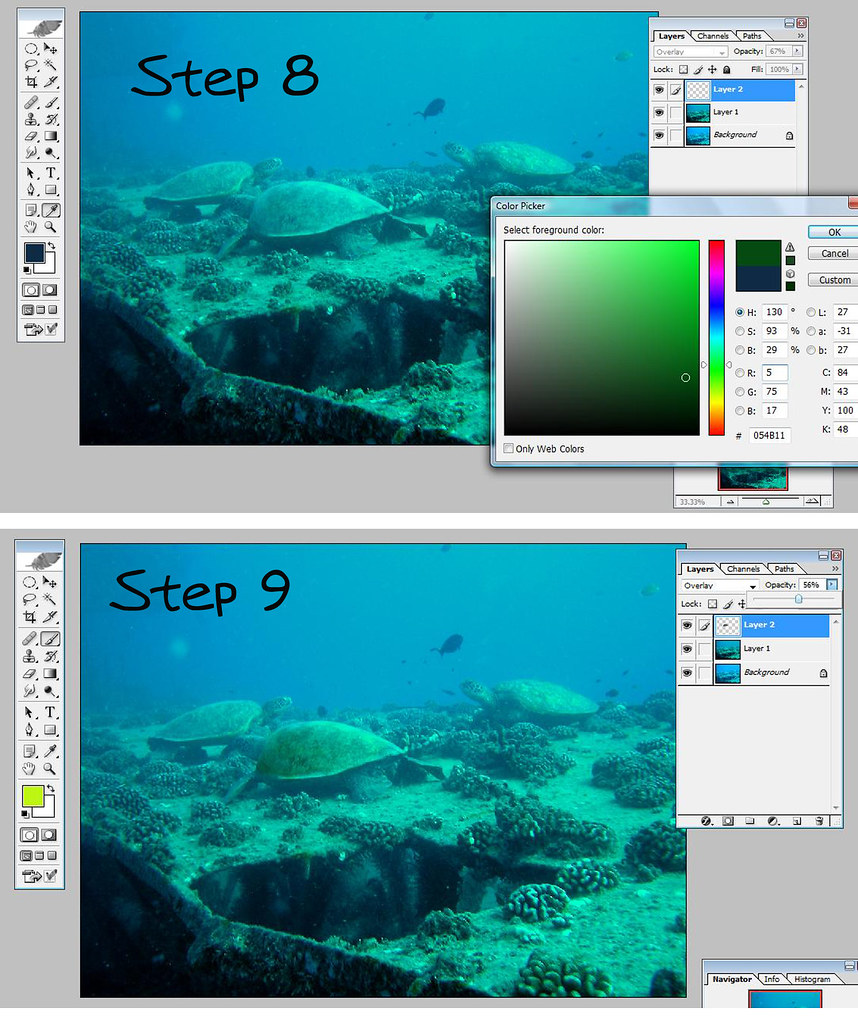
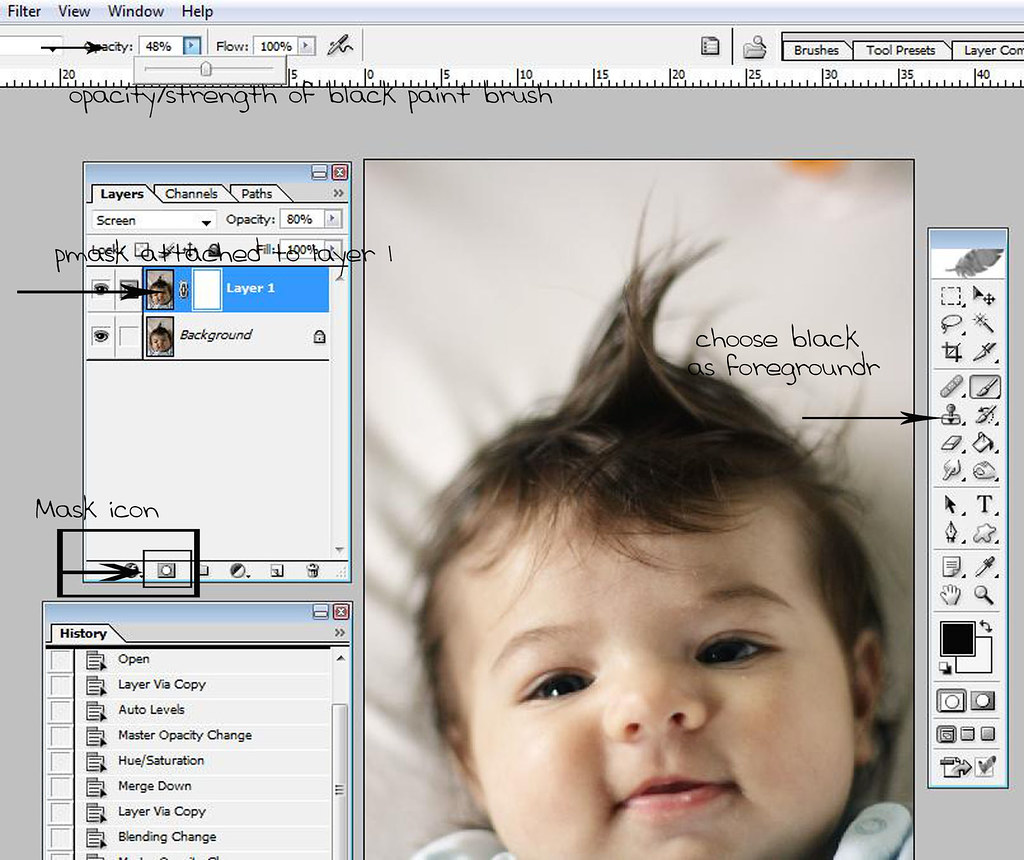
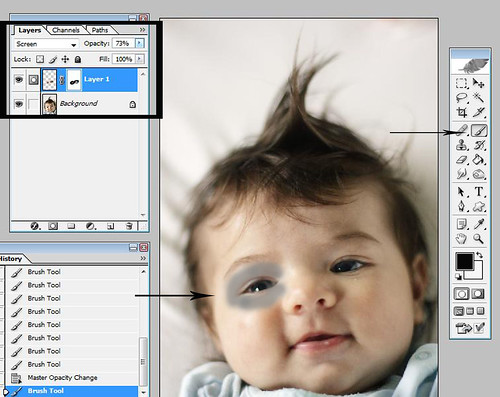
9. Create an mask attached to the lightening "SCREEN" layer by clicking on the mask icon. It's located in the 'layers' window/toolbar. When you click on it, there should be a white square that will appear in the selected layer...in this case, the "Screen" layer in your layer window.
10. Click on the paintbrush icon and make sure that black is your foreground picture. 
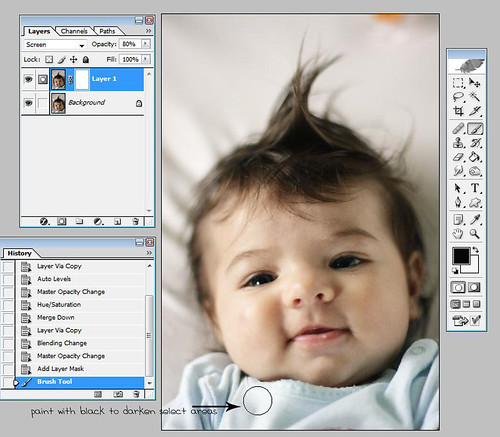
11. Paint over areas you want to darken. Whatever areas you paint black will negate the action (screen) of that layer and reveal the layer beneath. In our case, the mask we are painting black is erasing the light areas created by the screen layer and revealing the original darker photo of the layer beneath. You can also change the opactiy/strength of your paintbrush found up near the main menu toolbar.

Brightening Areas with less finesse
Baby HB looks great but I want to brighten the background and lose distracting details and shadows. I'm going to create a screen layer which will brighten the background, and then cut baby HB so she's not washed out.
12. Merge Layers together.
13. Duplicate layer. Control +j.
14. Change top layer from "normal" to "SCREEN."
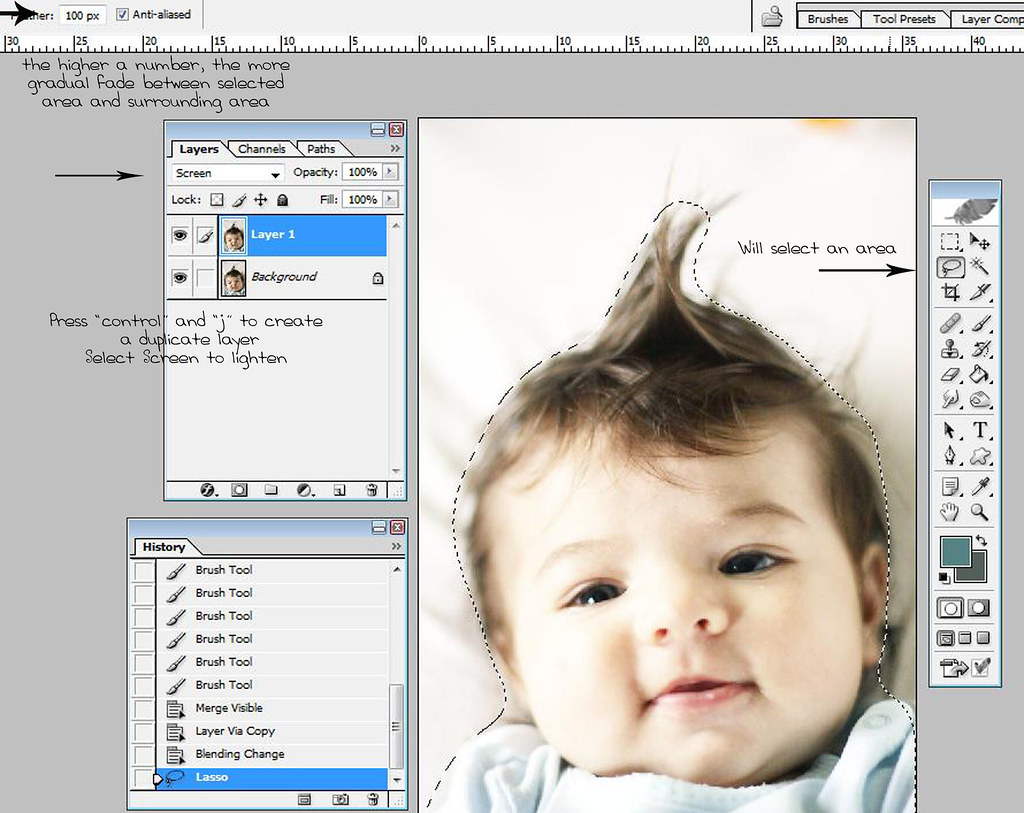
15. Select the selection icon in your tool toolbar. It allows you to select areas of your photo. Click on it and draw around your main subject. ex. baby HB

16. Erase the selected area by pressing "control" and "x" to cut it out.
17. Adjust the opacity of the top "SCREEN" layer to taste.
Brightening the eyes
18. Merge Layers
19. Use selective icon to draw around eyes...like a zorro mask.
20. In the right-click menu, select "COPY AS NEW LAYER"
21. Select that new layer's mode to "SCREEN" (whoa, way bright eyes. now she looks like she was wearing sunglasses before she got a tan.
21. Use step 9 to create a mask and paint the area around the eyes, only leaving the eyes itself. The gray area represents how you paint around the eyes, it won't look gray when you do it.

22. Change the opacity of your brighter eyes to taste. Watch out for fake looking eyes.
Adding a Vignette-a great finishing touch
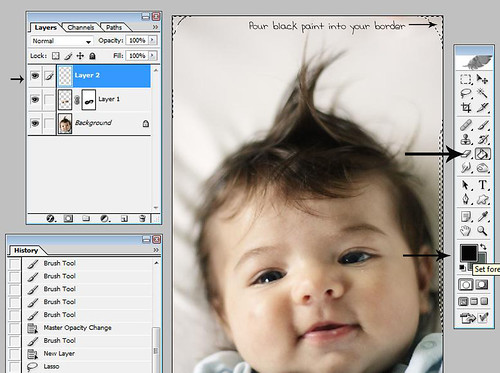
23. Create a new blank layer by clicking on the "create new layer" icon
24. Select your "selective icon." At the top, change it from 0 px to 50 px. It will give a nice faded burnt edge to your look
25. Select around your frame, just cutting the corners a little.
26. In the right-click menu, click on "SELECT INVERSE."
27. Choose black as your foreground picture and click on the 'paintbucket" icon.
28. Fill in your frame with black color.

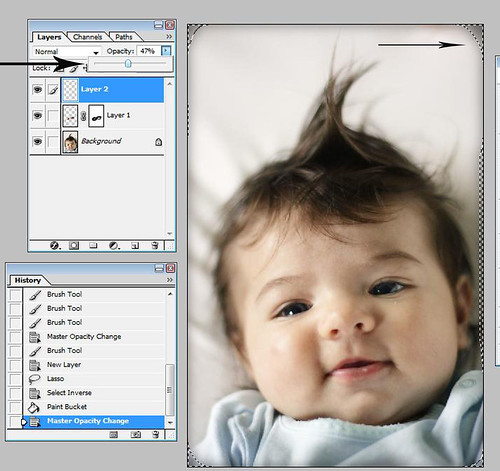
29. Change opacity of layer to taste. I love this look. But for this picture, I'll fade it so it's not a huge contrast with the light feel of the pic.

Adding a White Border to Image
30. Change the image size by going to the main menu and finding "IMAGE" and clicking on "IMAGE SIZE." Change image size to 6 x 4 inches and make your resolution anything you want. 
31. Press OK.
32. To zoom in or zoom out of image, press "control" and "=" to zoom in. "Control" and "-" will zoom out.
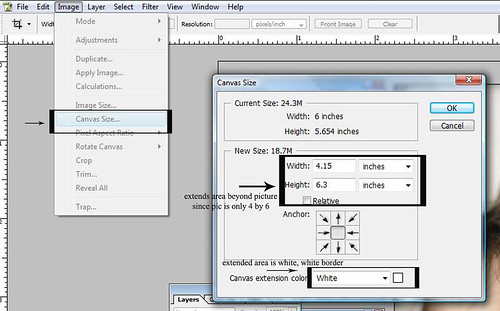
33. Go to "IMAGE" drop down menu in the main menu and select "CANVAS SIZE."
34. Change canvas size to 4.15 by 6.3 and make sure that the extension area color is white so you get a white border.

35. Press ok.
36. ALL PAU. Sheesh, That was like 6 tutorials in one. Sorry, I prefer if it is smaller simpler tutorials that cover one thing at a time.